企業官網網站升級簡介

我們根據以往經驗的總結,沉淀了一套官網設計的標準流程,同時針對產品類官網我們定義了一套標準化官網模版,面對矩陣式的家族產品,都可以套用該模版以保證其統一性和搭建效率。

那我們以公司企業官網的改版案例帶入來看看如何去做官網的視覺升級以及官網設計的標準流程。
1. 洞察 & 創意
① 項目背景
GTech 佳應科技是數字化零售與電商技術服務商,業務遍布中國、新加坡、馬來西亞及印尼等多個國家。公司旗下的 SpeedShop 系列產品,其中 speedshop commerce 是企業級電商業務平臺,為全球品牌量身打造,助力品牌業務 DTC 全球化拓展;還有 B2B 數字化平臺,助力企業實現端到端、全鏈路營銷閉環和業務運營在線化。
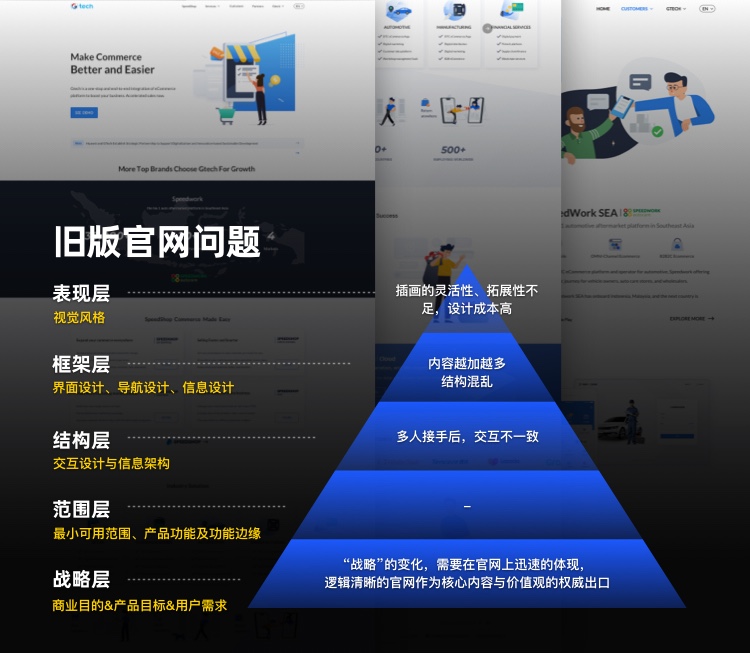
隨著公司產品線的戰略調整以及公司業務的不斷發展,原有官網設計及內容架構已經無法承載及精確傳遞新的企業發展藍圖,我們需要通過全新的品牌傳達,來迭代用戶對我們的品牌認知。

② 競品分析
公司分為產品部門和項目實施部門,從產品定位來看,競品公司是 shopline、shopify、bigcommerce 等 SaaS 建站公司,從項目來看,競品公司是商派、百盛、伯俊等 IT 項目公司。我們分別對其進行了視覺及網站結構、內容的分析,從而得出以下結論:
第一,是清晰有條理的內容及網站結構,明確的傳達出公司產品能力及項目實施能力,抓住差異化的點去突出描述,讓用戶能夠明確認識到我們與他們的不同之處,從而幫助及推動用戶做選擇;
第二,是商業化產品是公司核心價值的體現,我們所有的產品都支持多語言,官網的視覺語言也需要與國際接軌。
③ 用戶畫像
從訪問意圖上來看,可簡單分為兩類:尋求合作、瀏覽了解。

不同用戶在網站上瀏覽的重點是不同的,對于面試者,他們關注公司介紹及業務范圍,在面試時更加有的放矢,同時也考察是否符合自己的求職目標。對于公司員工,需要關注公司的產品動向,最新戰略。對于核心用戶-中小企業及大企業客戶,需要通過官網上的業務范圍和產品功能介紹,去和自己公司的需求進行匹配,同時會查看客戶案例及背書,當基本符合訴求的時候就會發起咨詢,所以官網上的意圖傳遞需要精準明確。
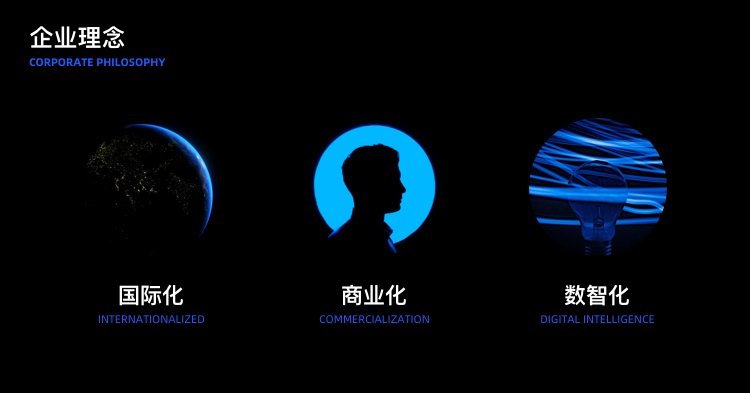
④ 企業/產品理念
我們訪談了公司了領導層及產品負責人,對齊了大家對公司及產品的定位及發展愿景,提煉出了 3 個關鍵詞"國際化、商業化、數智化",同時會作為企業官網的底層內核。

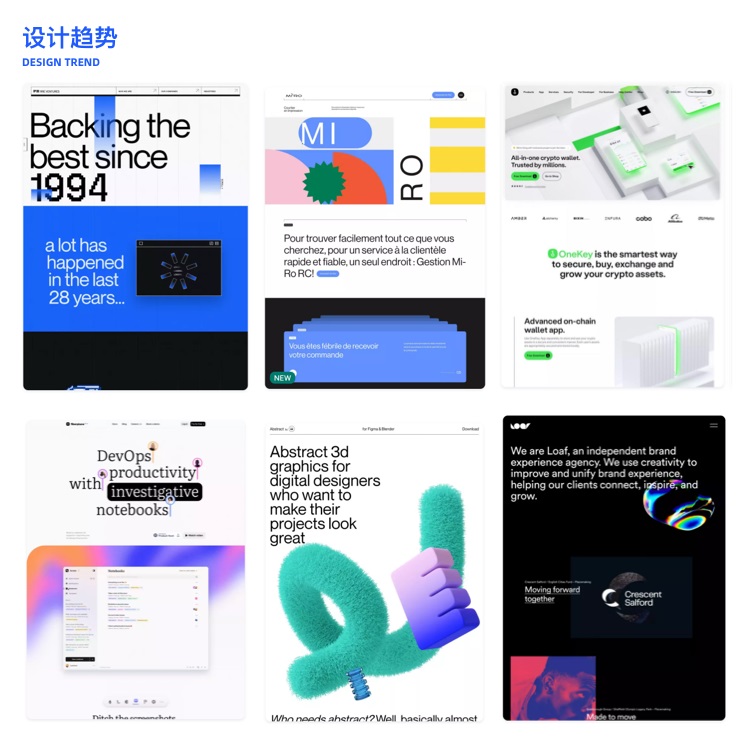
⑤ 設計趨勢
我們可以輕易的從網上獲取到近些年的網站設計趨勢,比如新極簡主義、超大文本排版、交互式網站、以 3D 場景或者動畫展示為主題、抽象插畫(以圖形、符號為主)、流體漸變、彌散柔光、玻璃風格等等,在了解了這些形式之后,我們結合實際需要展示的內容以及后續維護的靈活性、拓展性,去進行方案設計。

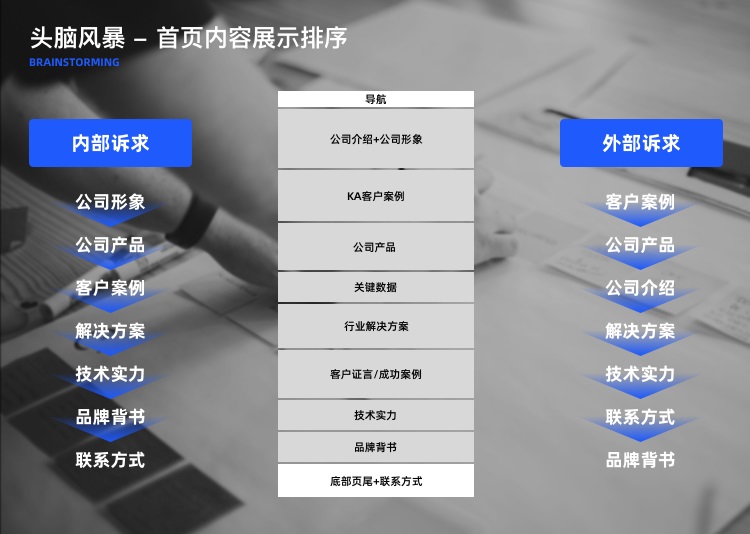
⑥ 頭腦風暴
企業官網與市場部、產品部、銷售部息息相關,我們邀請了相關同事一起進行"頭腦風暴",另外我們還組織了一場外援腦暴,邀請了合作公司的幾位同事在線參與,目的是想了解,用戶究竟想要在我們的官網上看到哪些內容,優先級是怎樣的?
內部訴求
「你希望在官網展示哪些內容,并進行優先級排序」
「選出能體現企業文化的圖片」
「你心中好的企業官網是怎樣的?哪些官網你覺得設計的很棒?」
外部訴求
「你希望在官網看到哪些內容,并進行優先級排序」
「哪些內容或是數據讓你產生興趣,并想與我們進一步聯系」
「你覺得官網上還缺少什么內容嗎?」


所有的 idea 收集完成后,我們需要聚合、提取出有價值有共性的點進行后續的方案設計的。
⑦ 產出概念
經過各種維度的調研之后,需要將提煉出的關鍵字、代表色融入到設計中,更直觀的進行比對。我們用 2 周的時間產出了 3 稿方案進行全公司范圍的投票,加之領導層的投票,最終一錘定音。

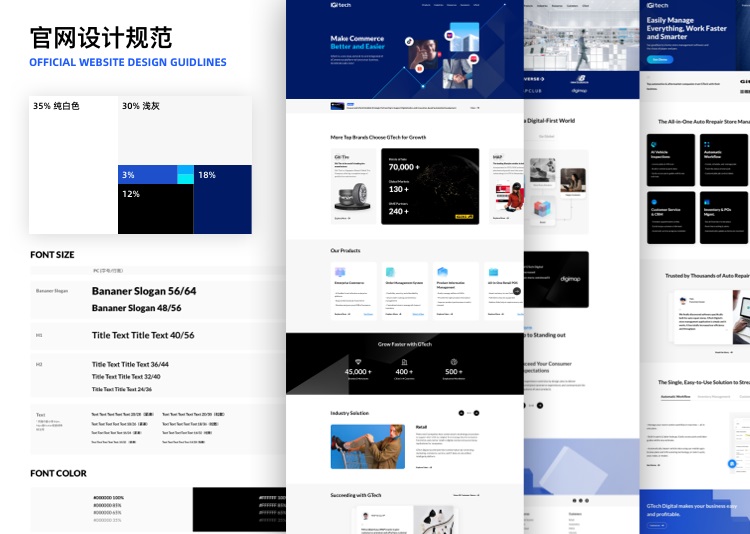
定稿設計解析
「顏色」
舊版的視覺語言以天藍色、彩色插畫進行構建,對于專業度、國際化、數智化的感知力不足,新版的配色使用深藍、黑、白、淺灰,深藍色所傳達的是"冷靜、睿智、專業"的;黑色更增加了"神秘而炫酷"的科技感,白色、淺灰用以調和深藍和黑色的壓抑感,讓整體視覺平衡且具有呼吸感。

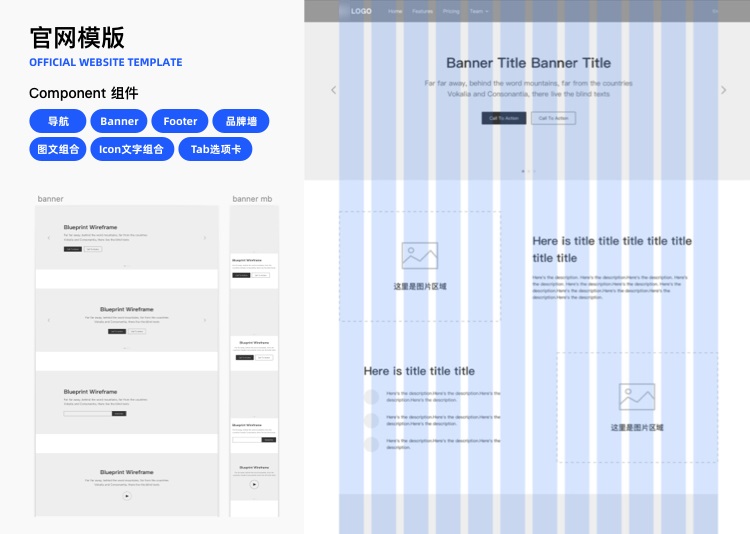
「框架」
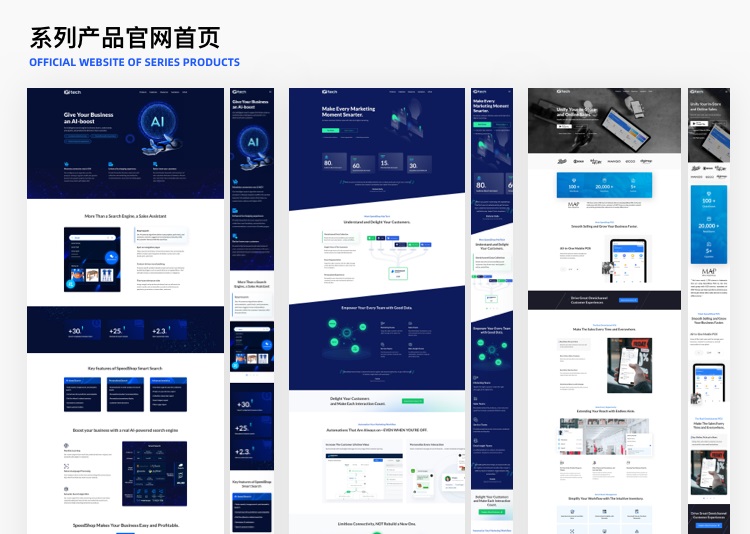
我們定義了一套標準化官網模版,保證矩陣式的家族產品官網的統一性和搭建效率。模版不會限制風格,每個產品在框架結構層根據規范,使用統一的文字層級、柵格系統、組件布局、交互規則,視覺層都可以根據產品定位發散設計,確保讓每個產品都能有個性化的差異設計,從而提升辨識度。


2. 設計 & 定義
① 制定框架
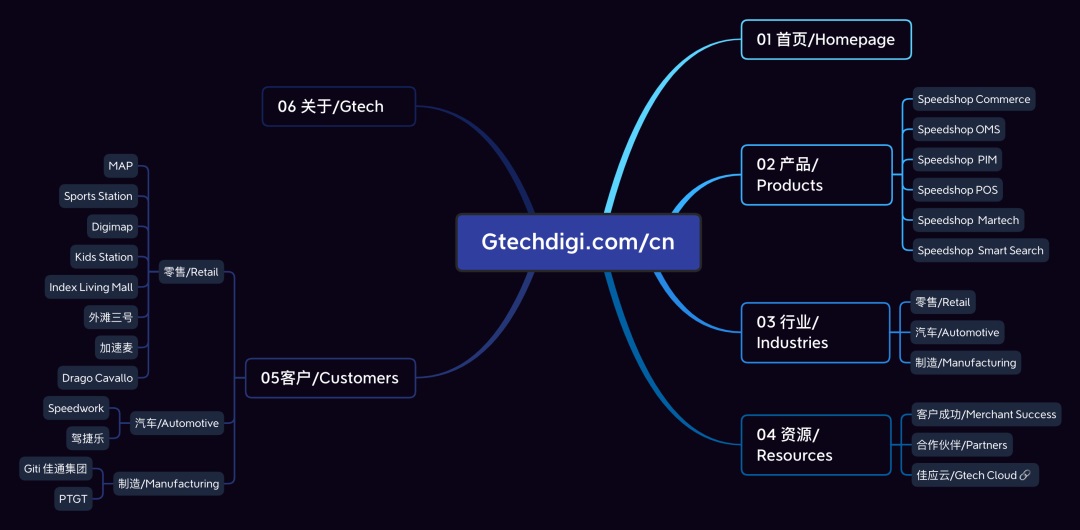
市場部的同事會根據討論提供最終的網站結構圖。

② 內容文案
網站結構確定后,需要填充每個頁面的內容,并且對于文案進行反復斟酌,我們需要根據預設的人物性格,進行情感化表達。清晰明確的語言表達能夠讓用戶更容易理解;情感化的措辭更加親切,能拉近與用戶的距離;全站統一的文案,能讓用戶感受到一致的體驗和專業性。好的文案和內容,就像是在官網的框架(骨架)之上賦予血肉之軀。
另外,我們提供中、英文雙語,要考慮語境去翻譯文字,使得不同國家的用戶都能準確理解官網所傳遞的信息。
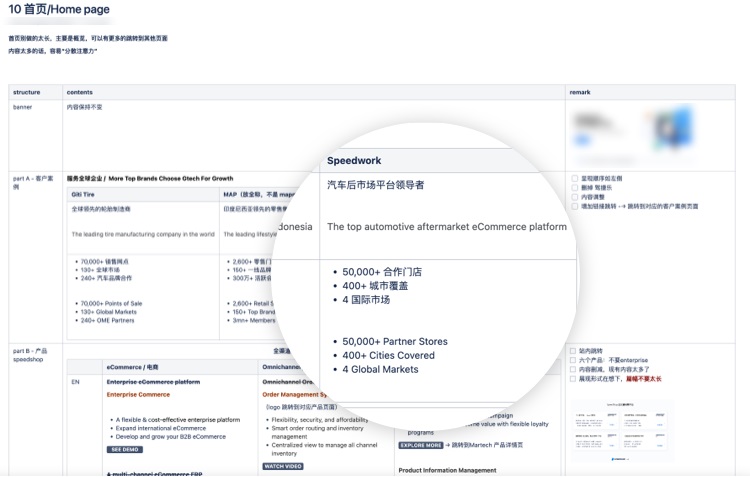
*下圖為產品市場部的同事在 wiki 上維護的官網內容。

③ 設計排期
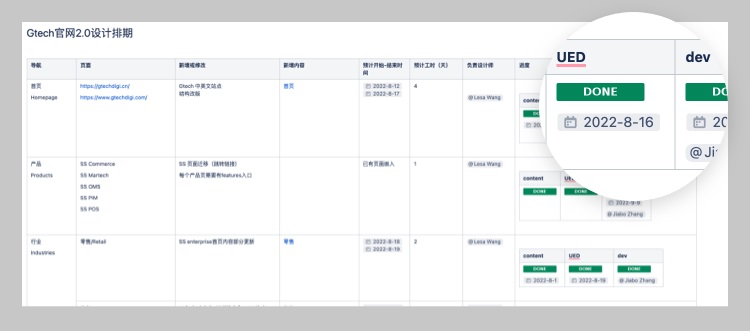
與此同時,設計會在 wiki 上建立設計排期表,市場部的同事將頁面內容準備好的時候,Content 列會標記為"DONE",此時設計師可以進行排期,將頁面設計狀態更新為"DONE"時,前端工程師就可以開始了。這樣,項目相關者可以看到每個頁面的設計和開發負責人、設計起始時間,開發起始時間,使得官網項目的管理更加有序直觀。

④ 定義規則
明確頁面適配規則
主流的 PC 屏幕寬度是 1280px~1920px,我們以 1200px 作為頁面版心進行設計,自適應布局到移動端,移動端的設計需要注意盡量不要過長,突出核心內容,次要信息可以折疊或者通過橫向滑動查看。
明確每個頁面的交互動效
網站的設計,從點到面再到點,從視覺到交互事無巨細。比如頁面滾動時文字和圖片如何展示、按鈕的交互、輪播 banner 的切換效果及速度等等。設計師首先需要了解你所想要的動效能否被實現,并將你想要的效果傳達給開發,達成一致。
簡單說下基礎動效,這個最常用最實用。在 css 里 animation-name 定義要使用哪種動畫關鍵幀,animation-delay 是設置動畫開始之前的延遲時間,animation-direction 定義了播放動畫的方向,animation-duration 定義了動畫的持續時間,animation-iteration-count 定義動畫的播放次數,animation-timing-function 定義的是動畫的變速效果。
我們前端目前是引用了 animate.css,js 文件會控制標記了 animation 的元素進入到 viewport(視口)時,元素自下而上漸顯展示。在設計師具備基礎知識的情況下,再去跟前端溝通想要的效果,會事半功倍。
3. 上線 & 驗證
① 設計走查
設計稿一般會分批次交付,開發也是在第一批設計交付的時候開始正式加入,第二批設計稿完成前第一批交付的就開發完成上到開發環境,設計師在此時就可以開始走查,一些全局性的問題在此時提出,后續再開發的時候就可以避免重復修改,也能提前和開發磨合想法,這樣后期的效率會提升很多。
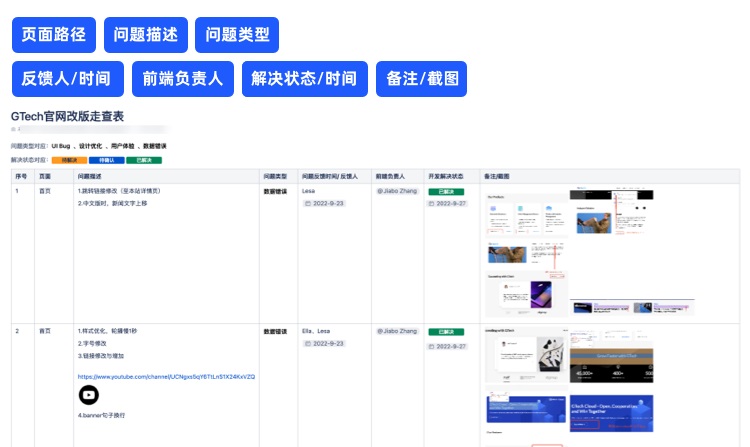
走查過程中我們會在 wiki 建立走查表,如下:

② 網站埋點
需要注意的是,中國 PIPL《個人信息保護法》出臺之后,如果繼續按照以往的認知使用 GA 分析工具,那你就可能會涉及數據出境的問題了。因為 GA 的數據中心在中國沒有布點,那我們通過 GA 獲取的用戶行為數據,最終就是存儲到境外的數據中心,這也就造成了前面說的問題。所以為了不要給公司帶來不必要的麻煩,我們可以使用國內的第三方埋點服務商。

③ 發布上線
發布之前,我們需要檢查走查表上記錄的問題是否都被解決,并且協同市場同事再進行最后一次的文案復查,一切就緒之后就可以提交上線申請。網站正式上線之后也需要第一時間再全部 review 一遍,避免發布過程中產生了 bug 或數據遺漏。
④ 數據復盤
網站上線后,我們需要對比改版前后的數據變化,利用數據分析發現問題并著眼于用戶訪問過中的流失點,進行持續的運營調整和設計調整。
網站改版總結
期望這次的網站升級更為精準的將公司戰略傳達至用戶,并建立"國際化、商業化、數智化"的企業形象,讓用戶形成認知,并產生價值認同,從而提升企業的行業影響力。
來源:優化猩





